3 Tipps für barrierefreie Webseiten
Zu jedem erdenklichen Thema finden sich im World Wide Web Informationen. Es gleicht einem unendlichen Pool gefüllt mit Wissen. Dabei wird oft ausser Acht gelassen, dass das Internet manche ausgrenzt. Für Menschen mit einer Beeinträchtigung finden sich nämlich auf vielen Webseiten Schranken. Wer eine Sehbehinderung oder eine Leseschwäche hat, findet oft nicht so leicht, wonach er/sie sucht. Doch nicht nur Menschen mit einer Beeinträchtigung sind betroffen. Wer eine langsame Internetverbindung oder alte Betriebssysteme und Browserversionen hat, kann Fancy Features nicht laden. Somit werden auch Menschen, die in abgelegenen Regionen oder Entwicklungsländern leben ausgeschlossen.
Dabei wäre es gar nicht schwierig, die Schranken zu durchbrechen: Mit sogenannt barrierefreien Webseiten. Beachten Sie diese drei Tipps und machen Sie Ihre Webinhalte für alle zugänglich.
Tipp 1: Ist Ihre Webseite barrierefrei? Die Seitenüberschrift
Ein zentrales Merkmal für eine barrierefreie Webseite: eine gut lesbare Seitenüberschrift. Denn diese zeigt dem Nutzer sofort, ob die Inhalte der Webseite für ihn relevant sind oder nicht. Im Browserfenster, in den Tabs, in den Suchmaschinenresultaten, in den Favoriten/Bookmarks eines Browsers – überall erscheint die Seitenüberschrift. Auch sogenannte Screen-Reader für Menschen mit einer Sehbehinderung lesen zuerst die Seitenüberschrift vor.
Tipps:
- Der Seitentitel sollte zuerst erscheinen und erst danach der Firmenname. Wenn viele Tabs offen sind, erleichtert dies die Navigation unter den Tabs.
- Die Titel sollten auf jeder Unterseite unterschiedlich sein und den Inhalt der Seite möglichst gut widerspiegeln.
- Prüfen Sie in unterschiedlichen Browsern, wie der Seitentitel in den Tabs dargestellt wird und ob die volle Länge des Titels in der Anzeige Platz hat.

Tipp 2: Ist Ihre Webseite barrierefrei? Die Inhaltsstrukturierung
Texte auf einer Webseite werden mit Zwischentiteln gegliedert. Damit diese Unterteilungen für Personen mit einer Beeinträchtigung funktionieren, ist es wichtig, dass die Abschnitte in der korrekten Hierarchie sind.
Tipps:
- Jede Seite sollte eine Hauptüberschrift haben und zwar nur eine.
- Alle Texte, die als Überschrift oder Zwischentitel dienen, müssen mit der entsprechenden Layoutkennzeichnung ausgestattet sein (H2Tag, usw.).
- Im Lauftext sollten hingegen keine Überschriftenformate verwendet werden.
- Die Überschriften sind hierarchisch gegliedert. Auf das Format Überschrift 1 folgt die Überschrift 2 usw.
Wollen Sie die Überschrift-Struktur auf Barrierefreiheit testen? Probieren Sie den W3C Validator aus. Hierfür unter «More Options» die Option «Show Outline» anwählen und auf «Check» klicken. Das Resultat sollte eine sinnvolle Übersicht des Seiteninhaltes wiedergeben:

Tipp 3: Ist Ihre Webseite barrierefrei? Der Kontrast
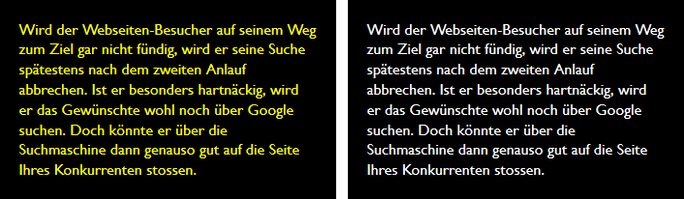
Manche Personen können Text auf einem Bildschirm nicht lesen, wenn der Kontrast zwischen Text und Hintergrund nicht genügend hoch ist, wie zum Beispiel bei grauem Text auf weissem Hintergrund.

Die Lesbarkeit wird mit einem hohen Kontrast wesentlich erhöht:

Allerdings führt zu viel Luminanz zu Leseschwierigkeiten für Personen mit Dislexie, diese brauchen eine tiefe Luminanz, ohne auf den Kontrast aber zu verzichten:

Tipps:
- Webseiten sollten einen minimalen Kontrast von 4.5 : 1 für Text in Normalgrösse aufweisen.
- Vorder und Hintergrundfarben können mit dem Contrast-Checker der Web Consortium Acessibility Group WCAG über folgendes Tool getestet werden: https://contrastchecker.com/
- Die meisten Bildschirme haben eine Funktion um den Kontrast rauf oder runterzuregeln. Die Inhalte auf einer Webseite sollten auch dann noch gut lesbar sein, wenn der Kontrast auf dem Bildschirm offensichtlich schlecht eingestellt ist.
Autor dieses Posts
Auf Social Media teilen
Abonniere unser Blog
Tipps und Neuigkeiten aus den Bereichen Web und Marketing.
PS: dein Datenschutz ist uns wichtig. Deshalb fragen wir nur nach deiner E-Mail-Adresse, und keinen weiteren Daten. Die Adresse verwenden wir nur, um dir neue Blog-Beiträge zu senden. Du kannst das Abonnement jederzeit wieder löschen - in jedem Mail steht dir hierfür ein Link zum definitiven Austragen zur Verfügung. Auch steht dir unser freundlicher Support zur Verfügung. Hier ist noch unsere Datenschutzerklärung.
Fragen und Antworten zu diesem Post
Stelle deine Frage zu diesem Blogpost
Hier kannst du uns deine Frage senden. Wenn diese für andere Leser interessant ist, wird sie (anonymisiert) an dieser Stelle veröffentlicht.
















.svg)